アサブロでの1投稿複数枚写真の公開方法 ― 2009/06/27 16:44:00
最初に言っておくが、アサブロの容量は無制限だ。厳密には24時間以内に100枚まで(拡大機能を使った場合一回につき2枚としてカウント)、1枚の画像の容量は2Mbyteまでだが、商用利用でもない限りこんなにアップしないわけだ※実はさっき使い切りましたorz この事を考えれば、全部の画像データをアサブロで済ませたい。
実は、これから紹介する方法で1投稿何枚でも写真を公開できるのだ。ただちょっとだけ面倒なのだが。真相は「知ってるわい。そこが面倒だから1画像に1投稿だぜ」というのが本音かもしれない。ここら辺はasahiネットがもう少し対応してもらいたい所だ。
さて、早速そのやり方を紹介する。アップロードしたい写真を複数用意しておこう。出来れば原稿をメモ帳などで作っておくとよい。 まずは管理画面に入って、新規作成をする。 写真をアップロードする。ここでアップロードするのは、説明用の写真をアップロードする。看板となる写真は一番最後の段階で本文と共にアップロードだ。何故かというと、アサブロのページで写真付でサムネイルが公開されるからだ。 アップロードしたい画像を参照から選び、タイトルを入れて、場合によっては拡大にするためチェックを外す。そして、これは公開しないで保存する。チェックは一回一回外すので面倒なのだが、仕様なので仕方ない。
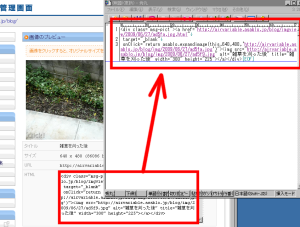
まだアップロードしたい写真があれば、どんどん新規作成でアップロードしていく。あくまでも「公開しないで保存」を選択する。 写真のアップロードが終わったら、今度は画像フォルダをクリックして、今までの写真を確認してみよう。 プレビューをクリックすると、内容が確認できる。 ここからがちょっと面倒な作業だ。まあ、慣れの問題ではあるが。HTMLの部分をクリックして選択、ctrl+Cなどで内容をコピーし、メモ帳などのテキストエディタに貼り付けておく。
今回は2枚の写真を1回の投稿で済ませる説明だが、複数写真があれば、戻るかBack Spaceを押してページに戻り、プレビューを押してはHTML内容をテキストエディタにコピーだ。2枚以上の写真のHTML分の間にはテキストエディタ内では、分りやすいように3行程度の改行を入れておくと良いだろう。後でテキストエディタ上で文を並び替えながら、紹介文を付け加えていく。 こうして張り付けたHTMLをメモ帳などのテキストエディタで本文を書いていく。 改行は半角で”<br>”というタグを使う。これだけ覚えておけば、とりあえずは大丈夫だ。1行空けたければ<br><br>と2回書けばよい。通常のEnterキーによる改行は表示上では改行とならないので注意。 こうして、文章が出来上がれば、Ctrl+Aなどで本文を全部選択し、Ctrl+Cなどでコピーする。 いよいよ、投稿用の原稿を公開する新規作成だ。アサブロ管理画面から新規作成をクリックして、看板ページとなる部分を作成する。 先ほどコピーした内容を記事本文に貼り付け、もう一枚の画像をアップロードし、HTML形式(ここ重要)にして公開する。表示に自信が無ければ、プレビューで一度チェックすると良いだろう。カテゴリは公開してからでも付け加えられる。

他に、ホームページビルダーなどのホームページ作成用のエディタなどを利用すれば、色やフォントの太さも変更できるので更に文章に表現力がついてくる。
asahiネットのこの「アサブロ」、写真の拡大機能や容量が無制限(一日の最大枚数制限はあるが)なのが大変よいのだが、他社ブログの編集機能に比べるとお世辞にも使いやすいとはいえない。ホームページビルダーなどのHTML編集ソフトですら、今時のブログに対応しているのに、アサブロときたら・・・・・・・
少なくても画像の複数枚数の簡単アップロード機能や、色つき文字、リンク生成機能などの編集機能を是非盛り込むとか、編集ソフトメーカと組んでもっと楽に編集できるようにして欲しいものだ。
[PR]IBM ホームページ・ビルダー13 通常版 バリューパック
[PR]ソースネクスト ホームページZERO
コメント
_ Unagiinu ― 2009/09/10 23:08:53
_ air_variable ― 2009/09/11 07:59:42
他社ブログでは複数枚写真や装飾文字が簡単にできるのですが、
ちょっとした小技をつかう必要があります。
ここらへんは、東証1部でもあるアサヒネットに改善を望む所です。
ご注目をありがとう御座いました。
_ nikamelab ― 2009/09/20 21:54:58
アサブロでこの写真アップ、どうやるのか2ヶ月悩みました。
記事を書いてくれてどうもありがとう!!!
ほかにも、自力でCSSをいじってみたり戻してみたりして、アサブロには勉強させられてるというか鍛えられているというか。でも他社にはないいいところもあるのですが。これからも記事楽しみにしてます。
_ air_variable ― 2009/09/21 00:18:51
アサヒネットの
ttp://information.asablo.jp/blog/2009/09/01/4554767
(先頭のhを抜いています)
の最後のコメントに、
>>※画像に関しては、近日さらに機能拡張を行います。
と書いてあるので、ひそかに複数枚数機能ができるのではないかと期待していたりします。
_ 佐藤三千男 ― 2012/07/29 14:41:21
どうすればいいのでしょうか?
アサブロのQ&Aを見てもよく分からないので質問しました。
宜しくお願いします。
_ air_variable ― 2012/07/29 18:25:58
<img src="sample.gif" alt="サンプル" align="top">
などの構文を使っても写真位置が変わりませんでした。
CSS編集をすれば変わるかも知れませんが、私には良くわからない部分です。お役に立てずすいません。
提供テンプレートに予め写真位置が決められているものがありますので、CSS編集で修正するかで対応するか、それ以外のテンプレートを利用することになると思います。
私は色々弄りたかったので、一番シンプルなテンプレートに色を少しアレンジして使っています。
コメントをどうぞ
※メールアドレスとURLの入力は必須ではありません。 入力されたメールアドレスは記事に反映されず、ブログの管理者のみが参照できます。
※投稿には管理者が設定した質問に答える必要があります。














つい最近アサブロでブログを始めた素人です。
複数の画像が貼り付けたいなあ!と思っていたところに貴ブログを見つけ、早速指示通りにやってみましたら、なんとブログ暦2日の私にもできました。
本当にありがとうございます。
これからも、覗かせていただきます。よろしくお願いいたします。