ブログに「アクセスの多いページ」の表示を付ける ― 2010/07/23 23:58:14
しかし、そのたびにログインするので少し面倒であった。
最近、アサブロユーザーのホームページで「アクセスの多いページ」という表示をしている方がいたので、調べていたら、サイドバー.jpを使えば実現できる事を知った。

こんな事が簡単に出来るわけである。
では、早速導入説明だ。説明はアサブロユーザーに限定した形であるが、他社ブログでも同様に行えるはずだ。
用意するのは、e-mailアドレス(yahooでもok)、テキストエディター(メモ帳でもok)、あとは少々の時間だ。
サイドバー.jpにアクセスすると出来ることが色々あるが、アサブロの場合、らくがき機能は今の所使用できない。赤枠で囲った部分を使う事とする。
メールアドレスをまず入力してログイン。
新規登録であれば、このようなメッセージが表示される。
2回目以降なら、最初からこのようなメッセージとなる。web上でのログイン方式でなく、メールでログインする方法だ。
メールはすぐに届くので、そのURLコードをクリックすれば、設定ページへ飛ぶ。
初回のみ、ULRサイトを入れるので、上記を参考に自分のURLサイトを入力する。
では、統計設定をクリック。
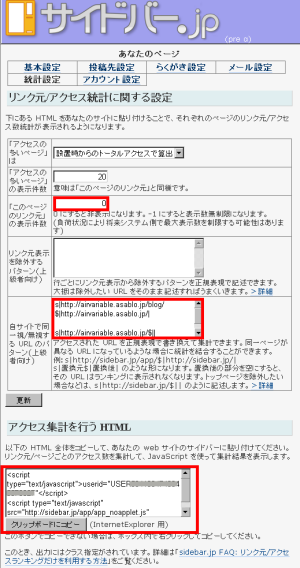
今回はアクセスの多いページのみ20件表示させる場合の設定だ。「このページのリンク元」も表示されるが、あまり好まれないだろうから、使用しないので0とした。
自サイトで同一視、無視の設定は分かりにくいが、これは、トップページはカウントせず、また
xxxxxxx.asablo.jp/blog/
xxxxxxx.asablo.jp/
の集計を同一とみなす設定であるので、おまじないとして設定しておけばOkだ。
このテンプレートのxxxxxx部分を自分のアサブロのアドレスに置き換えればよい。
ここまで設定したら「更新」ボタンをクリックする。
そうすると、下の「アクセス集計を行うHTML」というテキスト領域にコードが生成されるので、メモ帳などでコピーアンドペーストしておく。
自分のブログの右や左に生成コードを埋め込めば2時間程で、ランキングが生成され始める。以降大体2~3時間位毎にランキングが更新される模様だ。
以上ここまでが、一般のブログでも同じ操作である。アサブロの場合は、ちょっとした加工が必要なので、その説明を交えて手順を説明する。
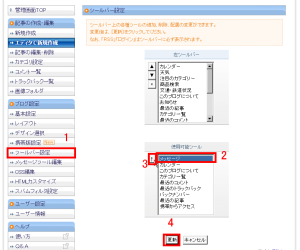
次に、ブログ設定で、メッセージツール編集をクリックし、[新規メッセージ]という場所を探してそれを編集。そしてここでメッセージのタイトルを決める。ちなみに、サイドバー.JPが最初からつけているタイトル「アクセスの多いページ」は取る事ができない。
記事本文で、先ほどメモ帳で写し取ったコードを書くのだが、このままだと、全部同じタイトルのブログ名のランキングにしかならない。そこでここで手を加えるわけだ。
先ほど写し取ったコードの前に、このコードを入れることで、タイトルがリスト化されるようになる。
上のテキストは、そのコードを繋げた例である。
アサブロユーザーは最後2つの<script type>...</script>を自分のコードに書き換えて使用する。
アサブロは
タイトル:ブログ名
であり、 一般的な
ブログ名:タイトル
に合わせたサイドバー.jp仕様では使えないための対策である。
この件は、FAQでも紹介されている。
さて、コードをペーストしたあとは、htmlにして公開だ。あとは数時間でリストが開始されるわけだ。1日放っておくと、良い感じにリスト化されていくだろう。

これでどんな記事が良く読まれているか分るので、便利になった。読む側も、スポットを探し易いのも利点である。
あと、このサイドバー.jpは動作が軽いのでページ表示時間を気にすることなく設置できるのでオススメである。











最近のコメント