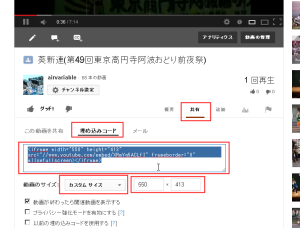
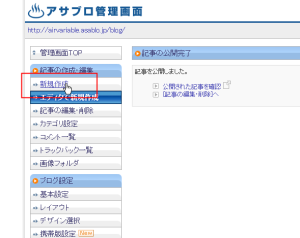
アサブロエディタで動画を貼り付けるテクニック ― 2013/08/28 00:04:19
コメント
_ 田村 ― 2013/09/26 23:21:22
_ air_variable ― 2013/09/27 15:21:36
アサヒネットが対応してくれるのが筋なのですが、一年以上なにもしていない状態ですねw
しかしながら、アサブロエディタだけで動画が貼り付けられるのは、htmlだけで書いていた頃よりも格段に楽になりました。
この応用として、エクセルのシートで表をコピーしてアサブロでペーストすると貼り付けられたりします。こちらも便利です。
ところで、干渉の問題は、静止画をクリックして拡大した時、動画が全面に来る問題ですね。こちらはアサヒネットの仕様の様で、対処の仕方としては、見る側に画像が被らないように、動画エリアを上下どちらかにスクロールして隠してもらう事位です。
動画に限らず、楽天アフィリエイトなども動画エリアと同じような問題があります。
_ 田村 ― 2013/10/11 13:44:14
ご丁寧に対応していただいて御礼申し上げます
さて、同様の質問を朝日ネットのサポートにメールしたところ
次のような回答が有り、実にスッキリうまくいきました
以下 原文添付
お問い合わせいただいておりました、アサブロに動画を埋め込んだ際の画像の
拡大表示の件について、ご案内申し上げます。
お調べしたところ、Youtubeが指定している埋め込みタグの記述内容の一部が、
アサブロの画像表示機能と干渉している事が原因であると分かりました。
これを回避する方法として、Youtubeの埋め込みタグに、以下のタグを追加で
記述し、動画を設置していただきますようお願い致します。
追加するタグ:「?wmode=transparent」
追加する場所:埋め込みタグ内にある動画URLの直後
お客様が設置されている動画を使用した場合の例
現在:<IFRAME width="480" height="360" src="http://www.youtube.com/embed/Qlq2T4nt1Vg?rel=0" frameborder="0">
↓ ↓ ↓ ↓ ↓
変更後:<IFRAME width="480" height="360" src="http://www.youtube.com/embed/Qlq2T4nt1Vg?rel=0&wmode=transparent" frameborder="0">
※誤作動を防ぐ為、前後の<>を全角に置き換えています。
実際には全て半角で記述してください。
※お客様が使用されている動画の埋め込みタグには予め「?rel=0」という値が
付与されている為、「?rel=0&wmode=transparent」という形になります。
なお、弊社では複数のブラウザにて検証済みですが、htmlタグの解釈はブラウ
ザによって異なる為、本対処法は全ての環境で同一の効果を保証するものでは
ございません。予めご了承いただきますようお願い申し上げます。
_ air_variable ― 2013/10/11 21:43:58
わざわざご報告をありがとうございます。
ここにご質問したあと、数日してから、私のブログでも起きていた問題が、直っていたようで、アサヒネット側で対策した模様です。
直接アサヒネットにご連絡して頂いたおかげで、更にアサブロが快適になりました。この場をお借りしてお礼を申し上げます。
コメントをどうぞ
※メールアドレスとURLの入力は必須ではありません。 入力されたメールアドレスは記事に反映されず、ブログの管理者のみが参照できます。
※投稿には管理者が設定した質問に答える必要があります。










貴殿のブログ拝見して早速動画を張り付けてみました、うまくできて大喜びです、大変感謝いたします
一つ問題が・・・動画を張り付けた前後の静止画が動画と干渉して今います
http://mz2m.asablo.jp/blog/2013/09/22/6990415
アサブロの説明では、現在貼り付けられるのは静止画だけとなっていますが
よろしくご教授ください